
React Native คือ Framework ที่ใช้เขียน Mobile Application ที่สามารถ Run ได้ทั้ง IOS และ Android ด้วย Source Code เพียงชุดเดียว อำนวยความสะดวกให้กับ Developer เมื่อต้องการพัฒนา Application ทั้ง IOS และ Android
การเตรียมตัวสำหรับพัฒนา Mobile Application ด้วย React Native
ในบทความนี้จะแนะนำการตั้งค่าแบบพื้นฐานด้วย Tools ที่เป็น Open Source โดย Tools ประกอบด้วย
- Node JS https://nodejs.org/en/download/
- VS Code https://code.visualstudio.com/#alt-downloads
- Expo **ติดตั้งบนโทรศัพท์มือถือผ่าน App Store หรือ Play Store
การติดตั้ง Node JS + VS Code สามารถทำตามวิธีจาก Link
เริ่มต้นการตั้งค่า
ติดตั้ง expo-cli
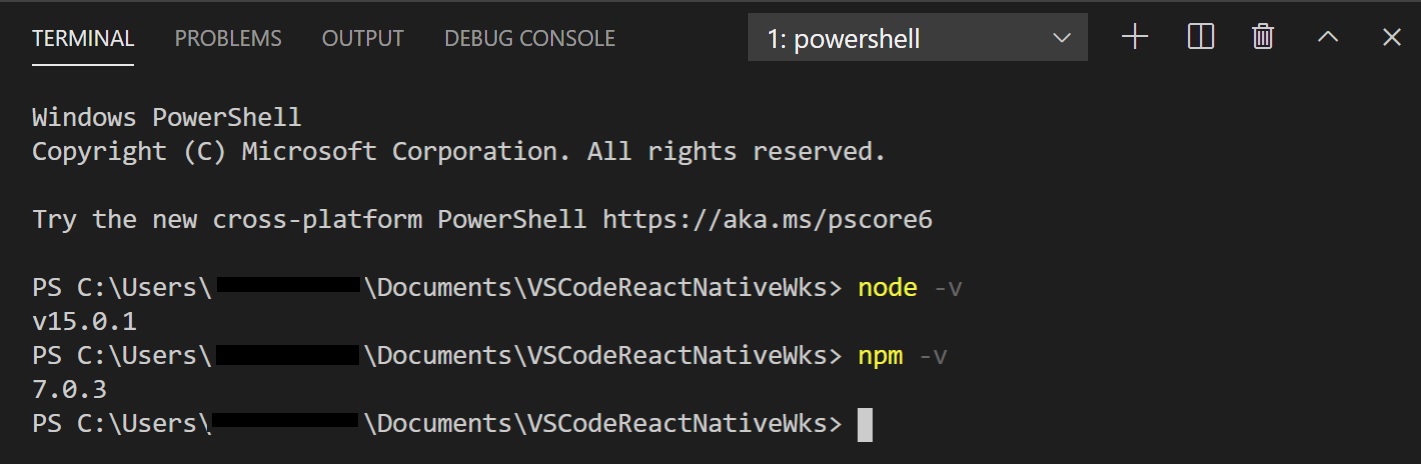
- เปิดโปรแกรม VS Code แล้วตรวจสอบว่ามี Node JS และ npm หรือไม่ ด้วยคำสั่ง
$node -v$npm -v
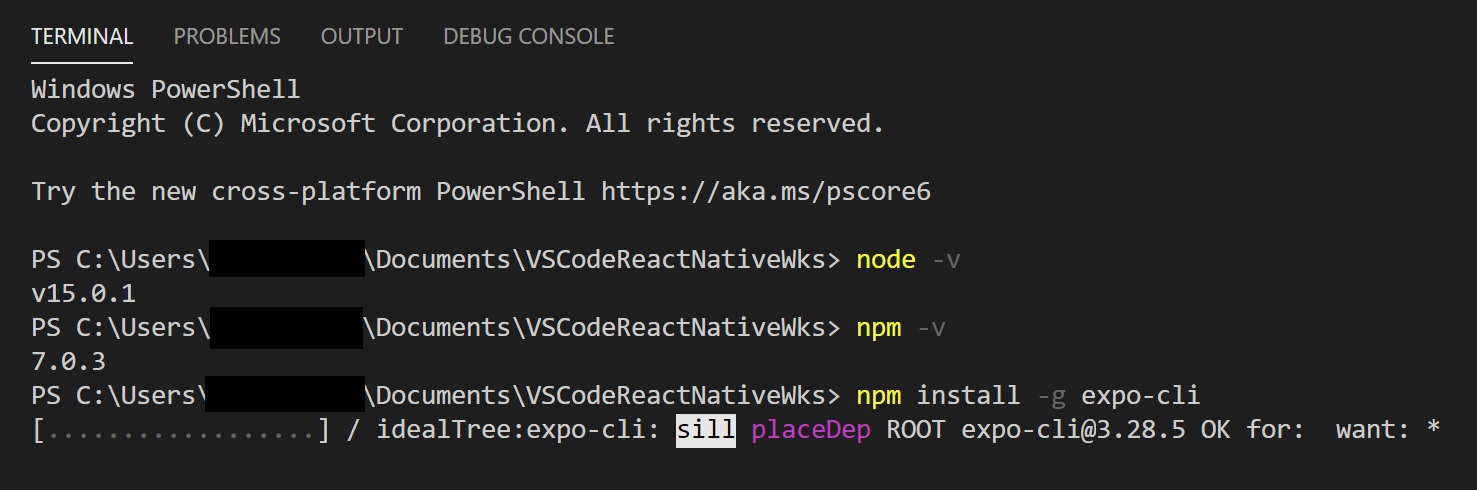
- ติดตั้ง expo-cli ด้วยคำสั่ง
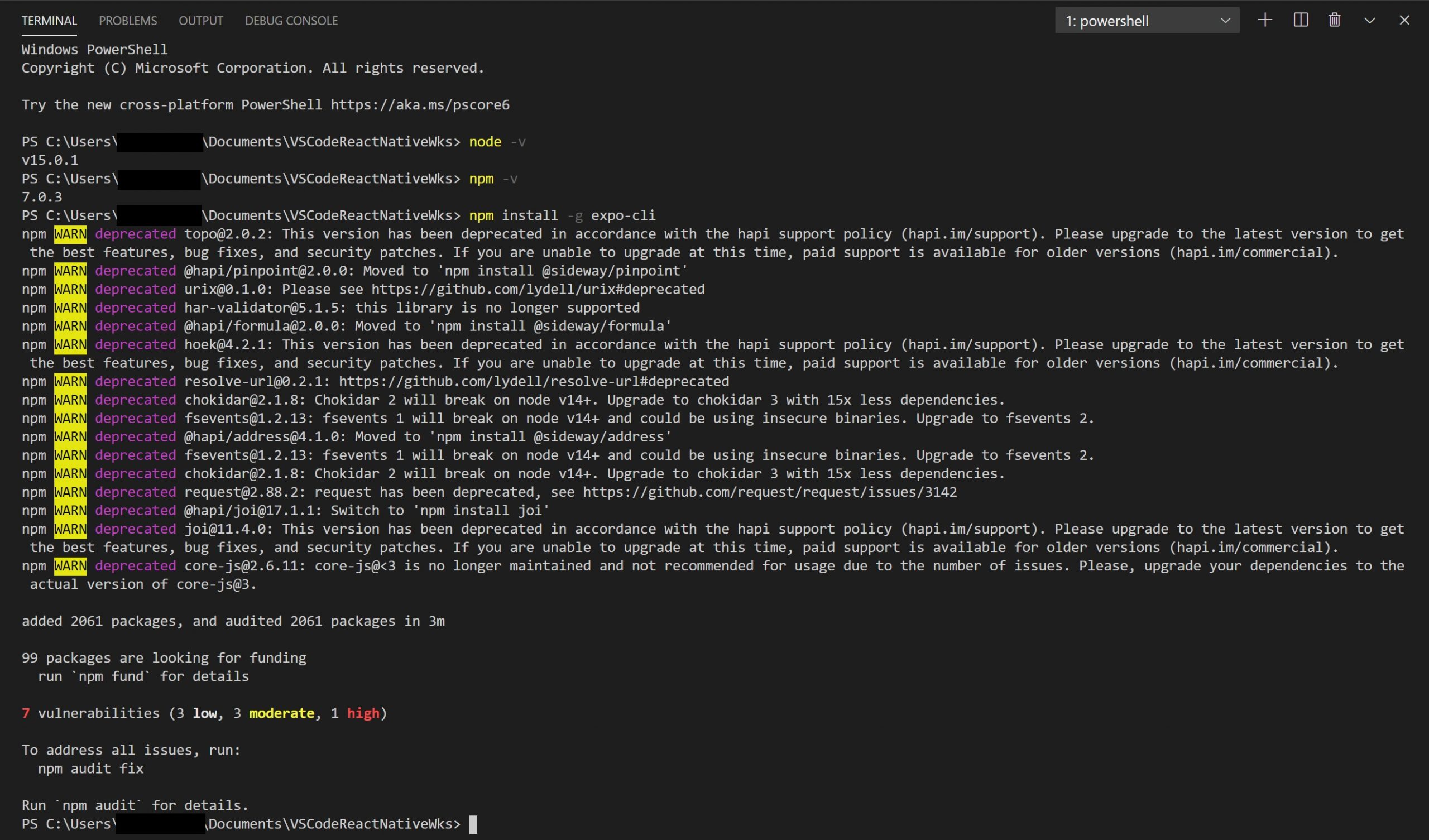
$npm install -g expo-cli
เมื่อติดตั้งเรียบร้อยจะพอคำเตือนตามถาพด้านล่าง
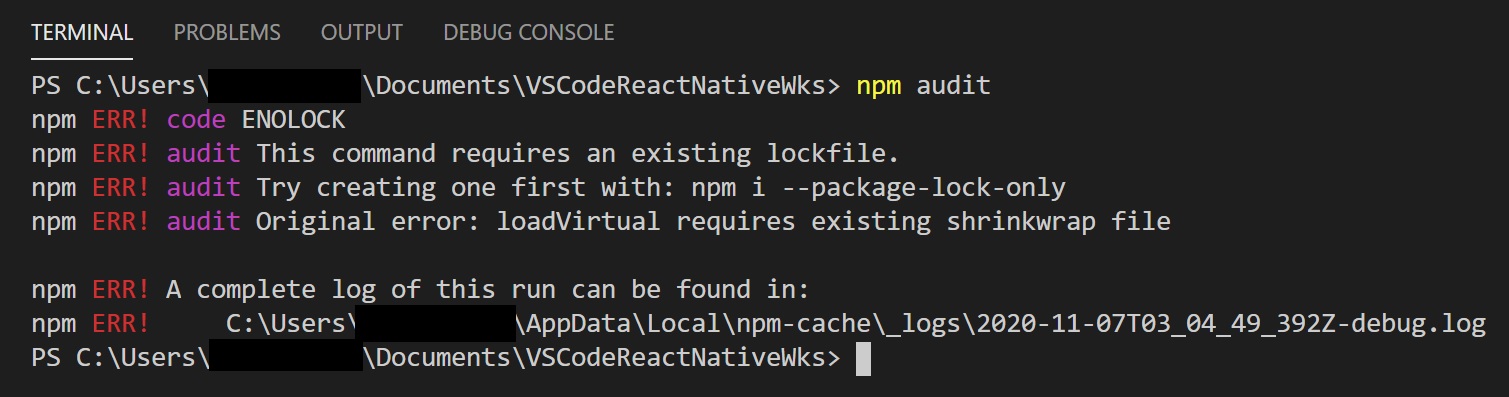
จากนี้ให้ใช้คำสั่ง$npm audit
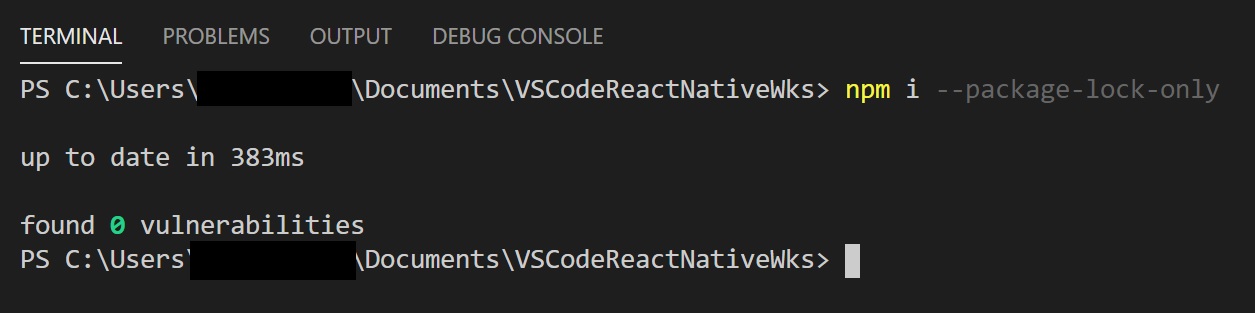
จะพบ Error ไม่ต้องตกใจ ให้ใช้คำสั่งต่อไปนี้$npm i --package-lock-only
- เสร็จสิ้นการติดตั้ง expo-cli ในส่วนเครื่องคอมพิวเตอร์
สร้าง Project React Native ด้วย expo-cli
- ใช้คำสั้ง expo เพื่อการสร้าง Project
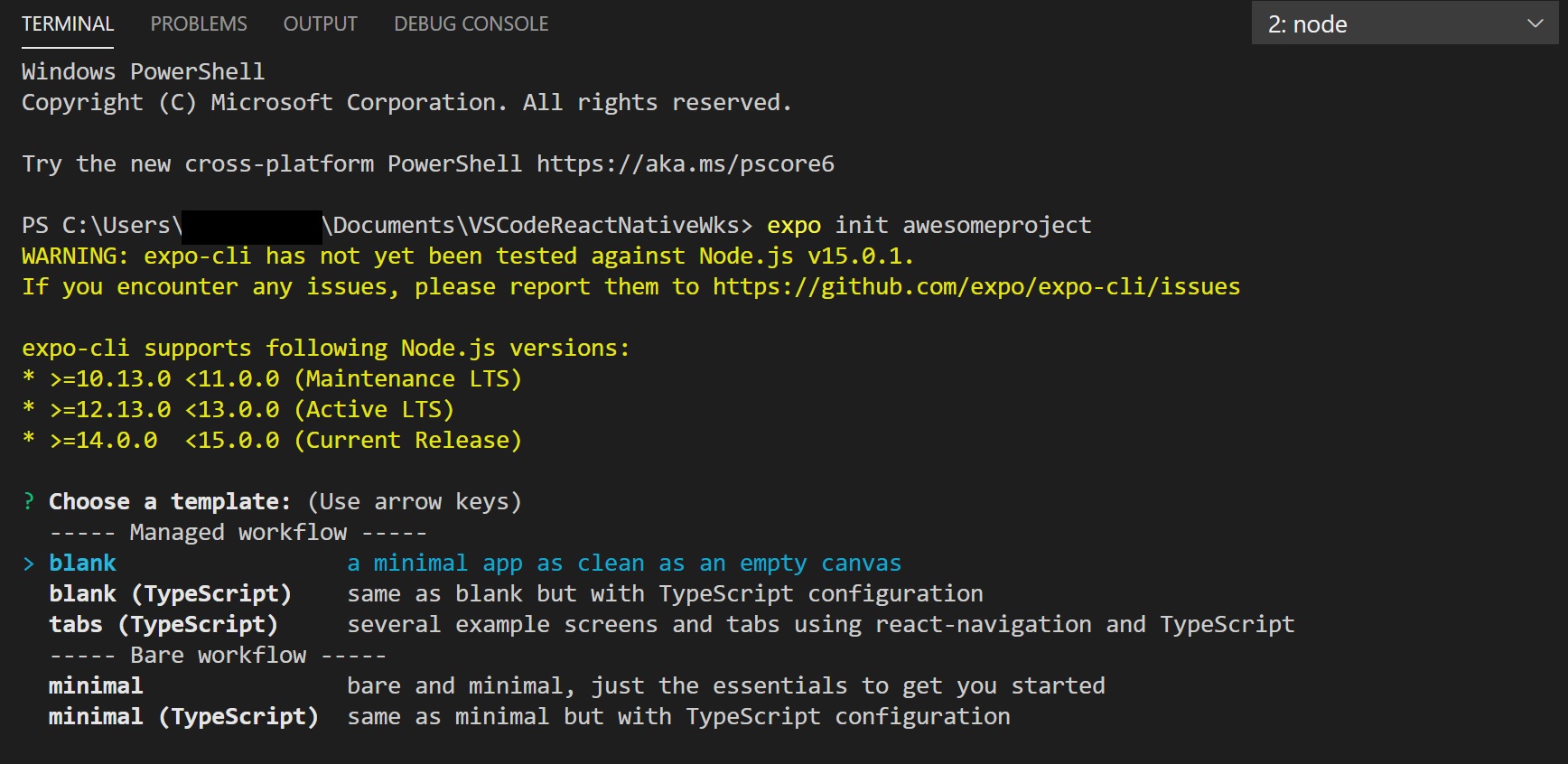
$expo init awesomeproject
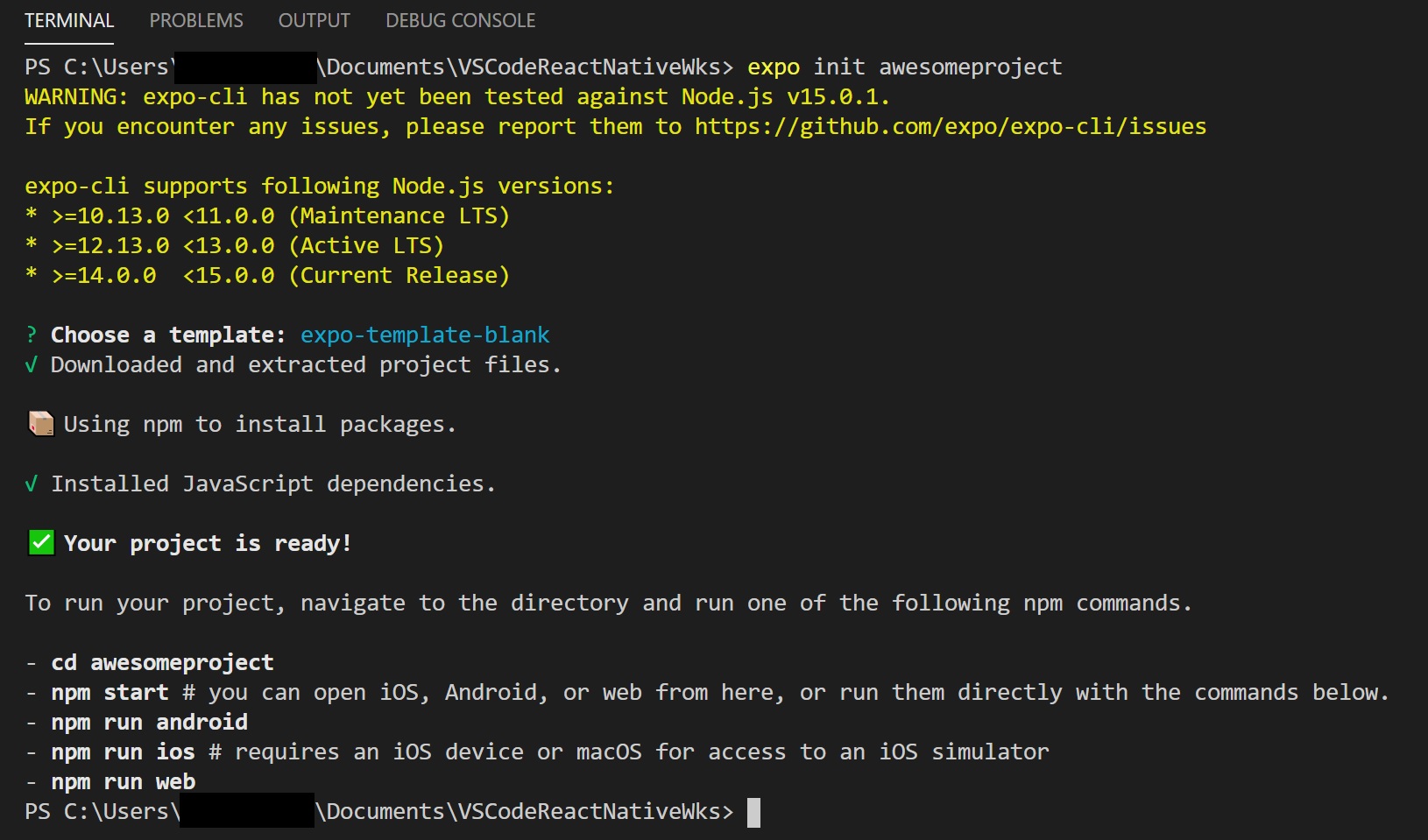
Project Template เลือกเป็น Blank
สร้างโปรแจ็กเรียบร้อย
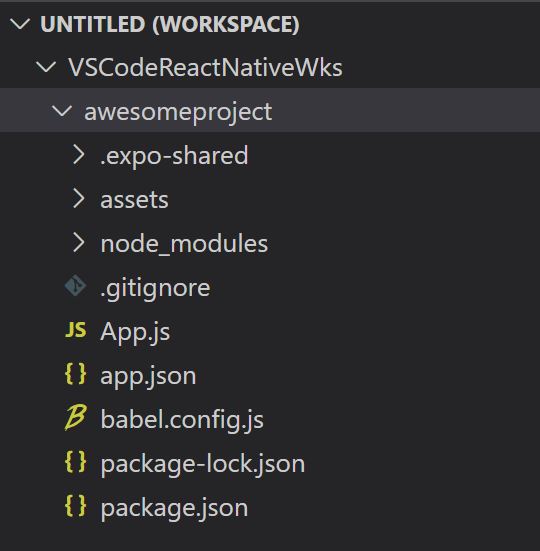
จะมี Folder : awesomeproject
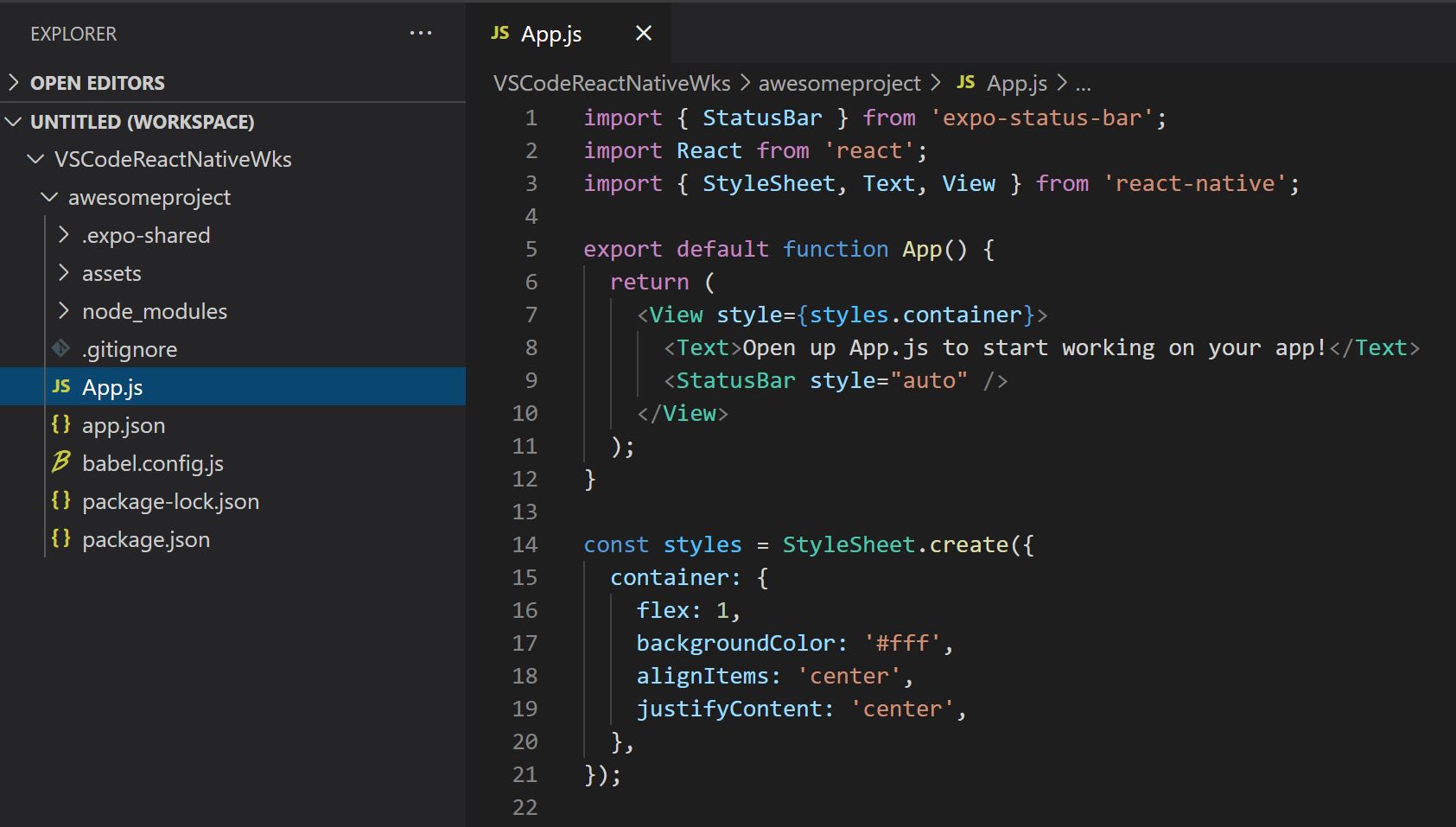
- เปิด File : App.js เพื่อดูว่า Code เขียนอย่างไร

Source Code ของ React Native จะคล้ายกับ React JS แตกต่างเพียง Component ที่เป็น Mobile Component แทน Web Component
<Text> คือ Component ของ Mobile ใช้แสดงข้อความ เป็นต้น - ทดสอบ Run Project ด้วยคำสั่ง
$cd awesomeproject$npm start
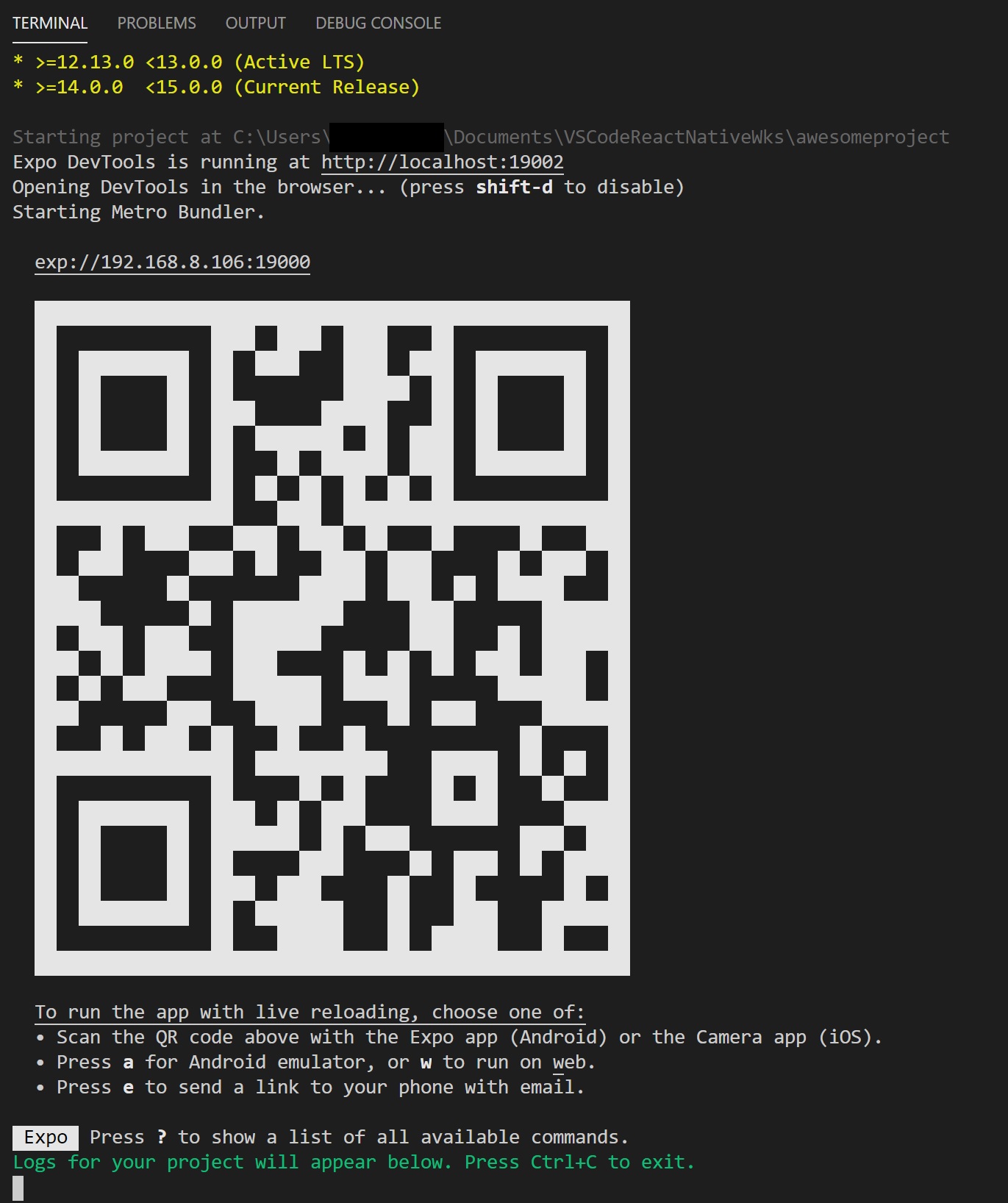
ที่ Terminal จะได้ QR Code สำหรับใช้กับ Expo App บนโทรศัพท์
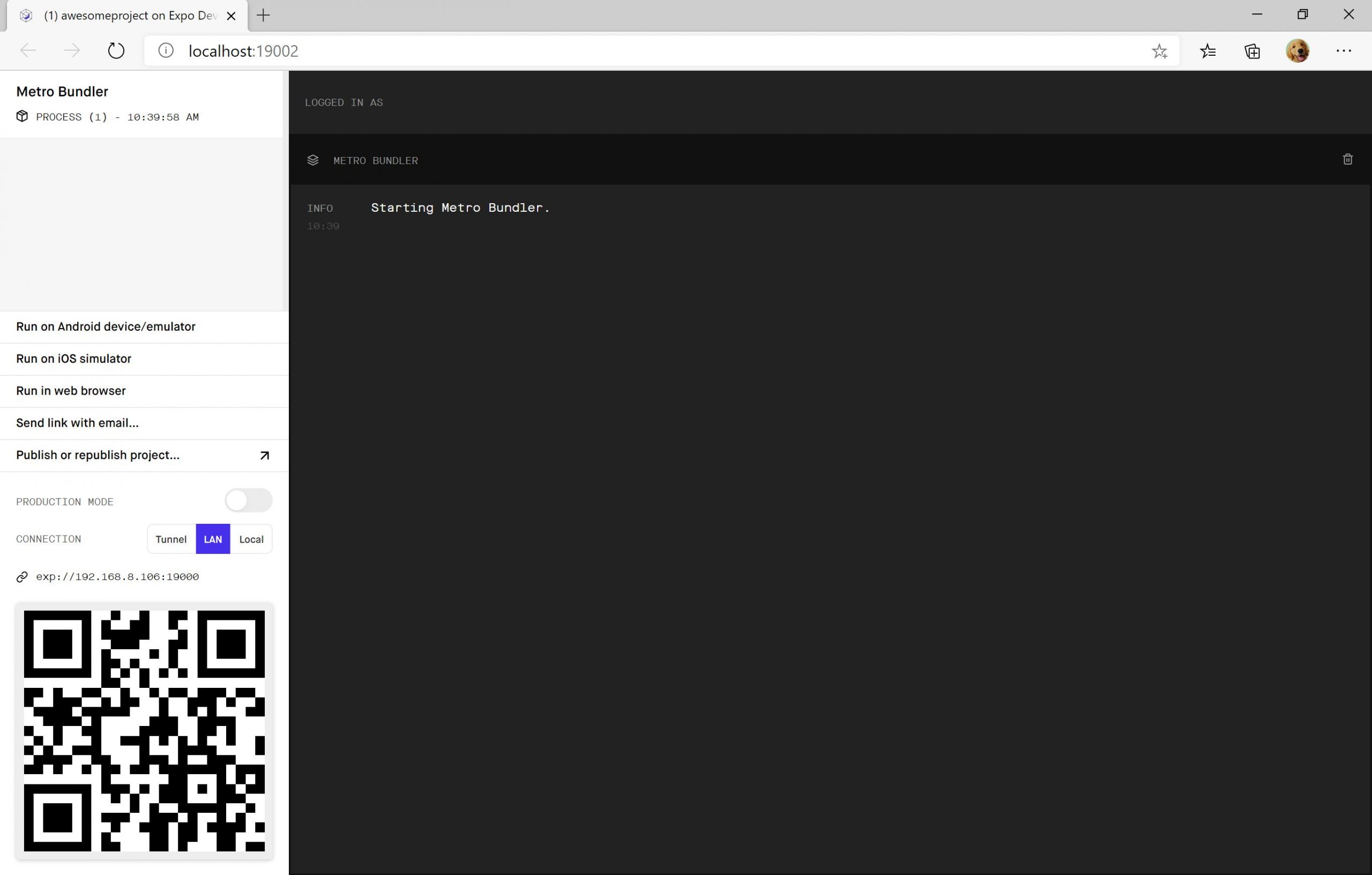
และจะเปิด Default Web Browser โดยอัตโนมัติด้วย
- ในส่วนของเครื่องคอมพิวเตอร์สำหรับเขียน Application เสร็จเรียบร้อยแล้ว ต่อจากนี้จะเป็นการตั้งค่าในส่วนของ Expo Mobile App
ทดสอบ App ด้วย Expo Mobile App
ในบทความจะแสดงตัวอย่างการทำสอบ Application บนระบบ Android สำหรับผู้ใช้งาน IOS สามารภ Install Expo บน IOS แล้วทำตามวิธีบนระบบ Android ได้เลย
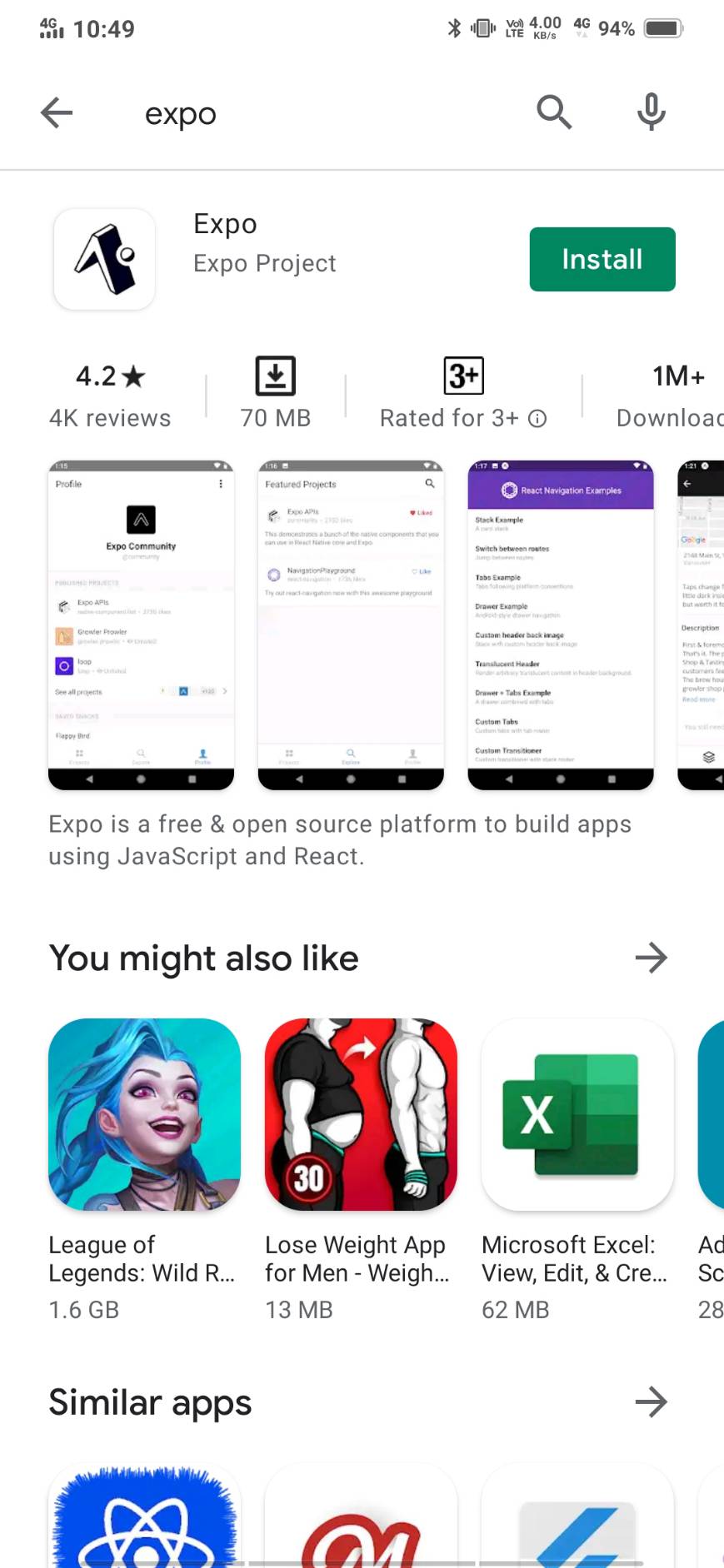
- Install Expo จาก Play Store
Search Expo ด้วย Keyword : expo
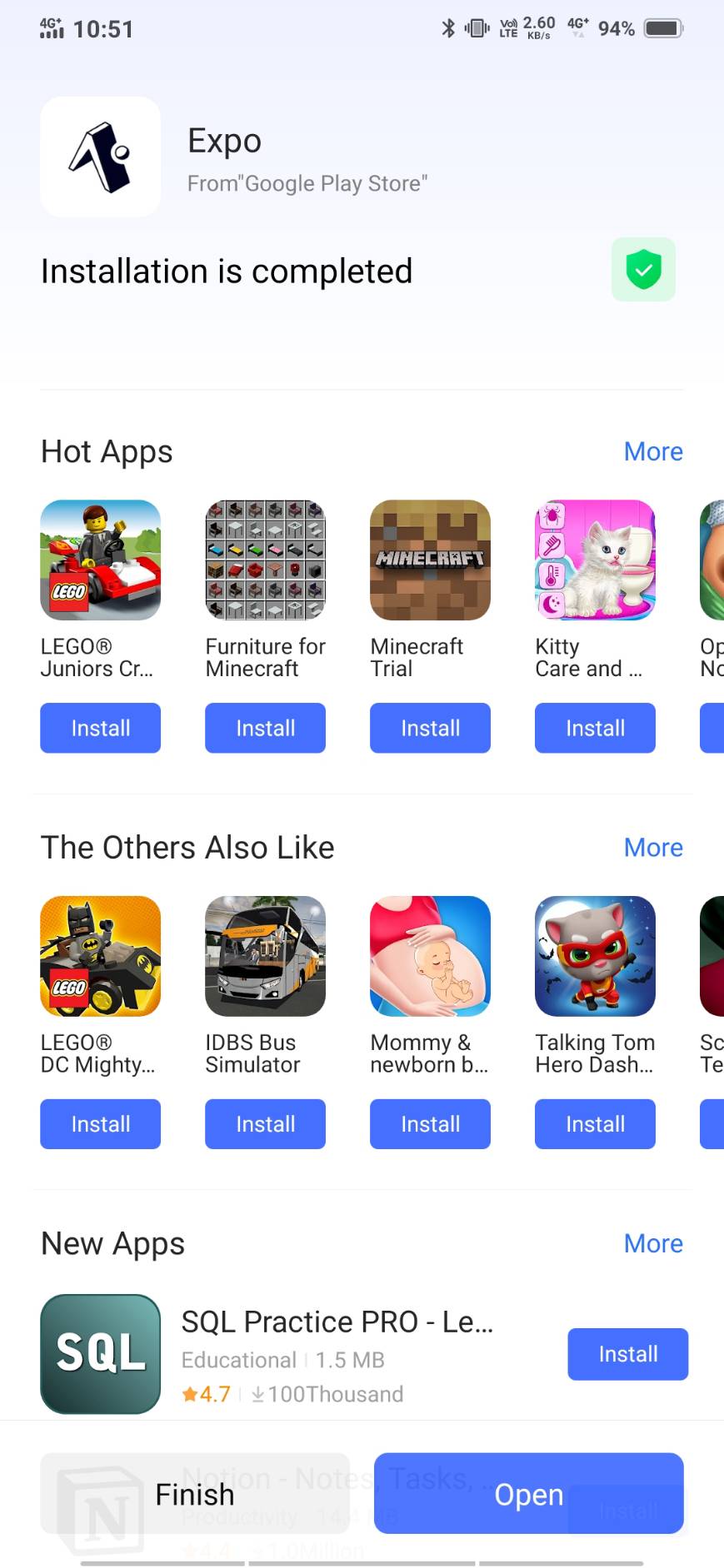
กดปุ่ม Install และรอจนสำเร็จ
เมื่อติดตั้งสำเร็จจะได้ App อยู่ที่หน้า Mobile Desktop
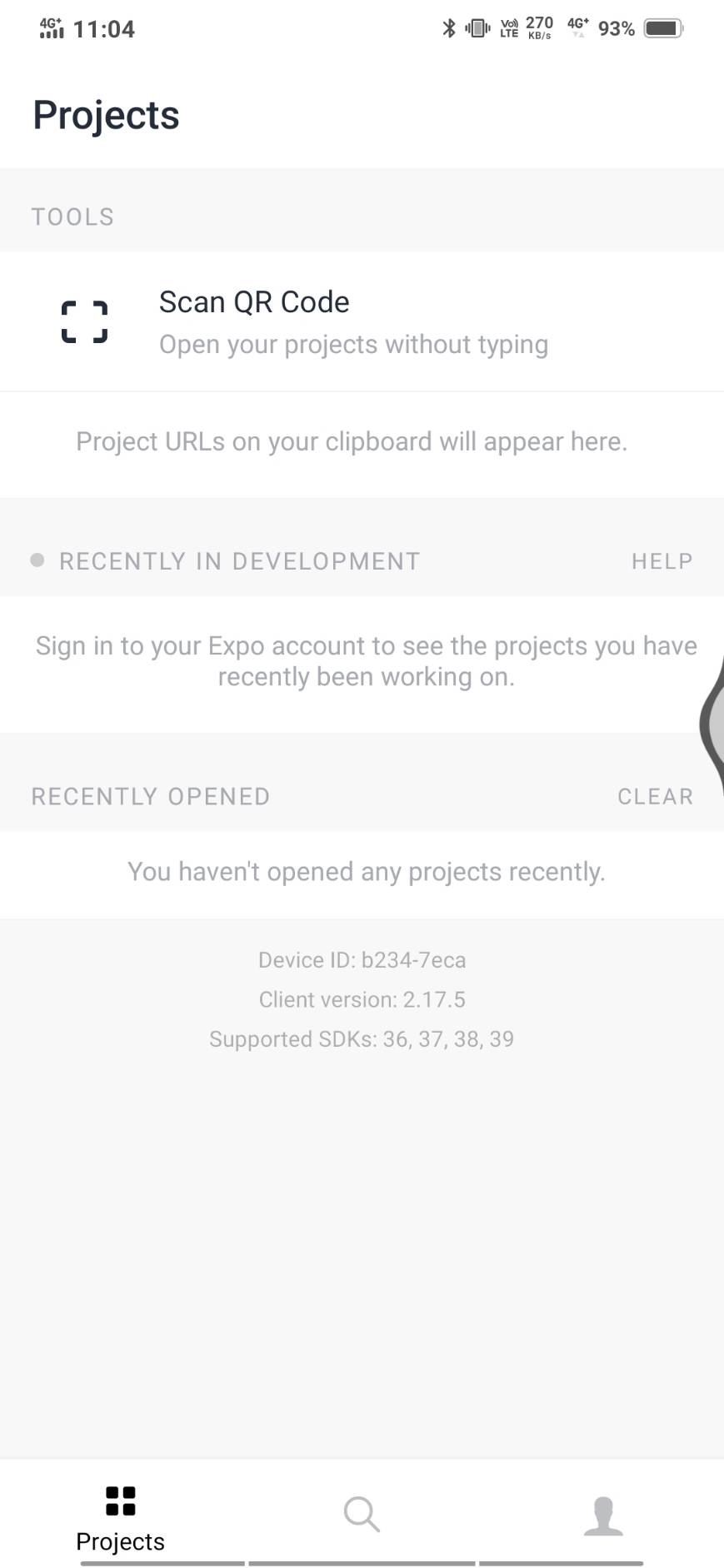
- เปิด Expo App บนโทรศัพท์ ต้องเชื่อม WIFI เป็น Network เดียวกับ คอมพิวเตอร์ ที่เขียนโปรแกรมด้วย

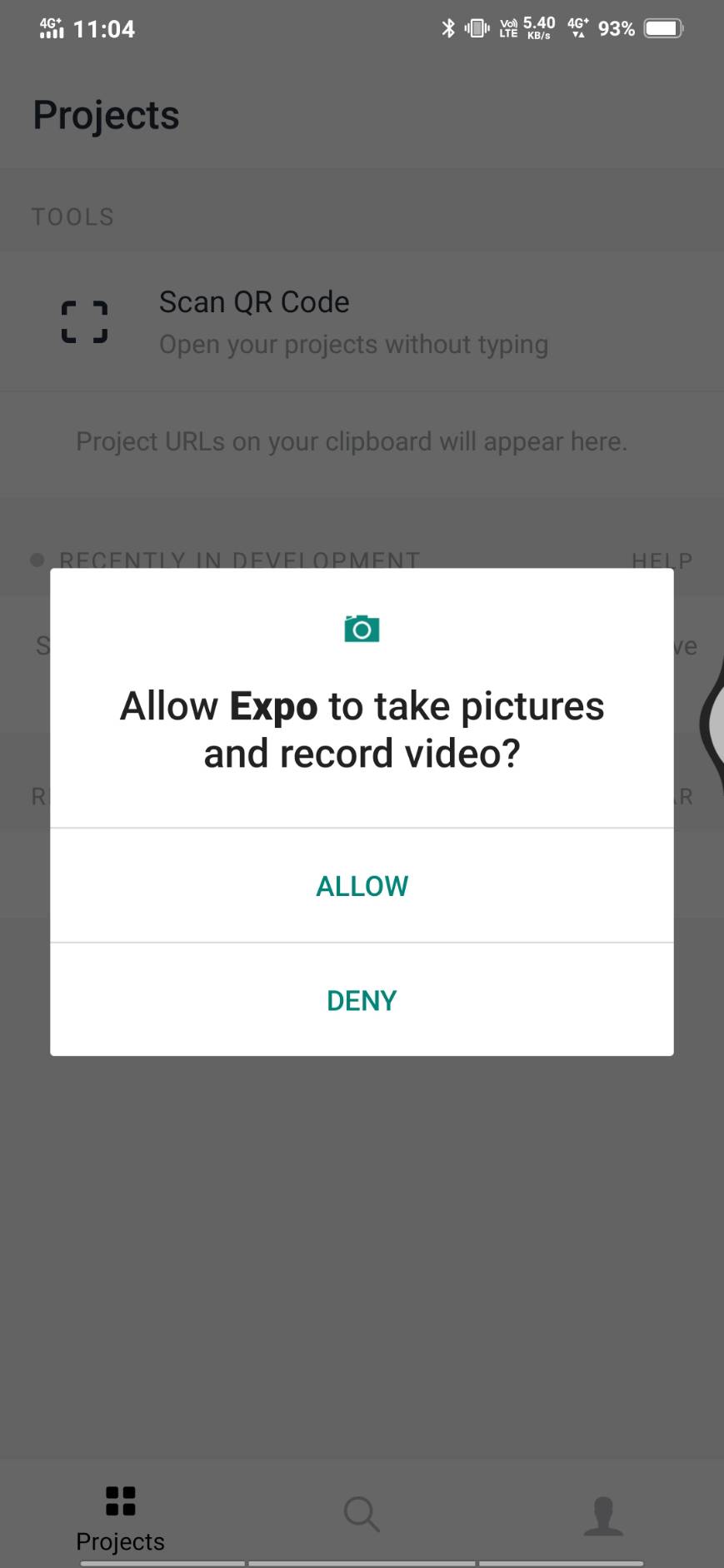
- กดที่ Scan QR Code แล้ว Allow ให้ Expo App เข้าถึง Camera ได้

จากนั้น Scan QR Code ที่ได้จาก $npm start ในขั้นการเขียนโปรแกรม
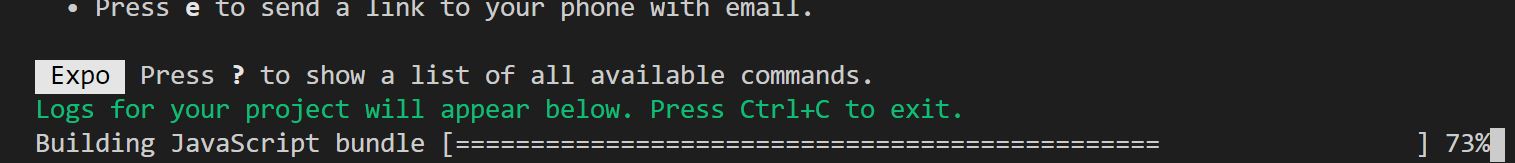
รอโปรแกรม Build ในระหว่างการ Build จะเห็น Building Progress ในฝั่งของเครื่องคอมพิวเตอร์ด้วย
ฝั่ง Computer
ฝั่ง Mobile App
- เมื่อ Build เสร็จสิ้นข้อความใน <Text> ใน App.js จะแสดงที่หน้าโทรศัพท์มือถือ

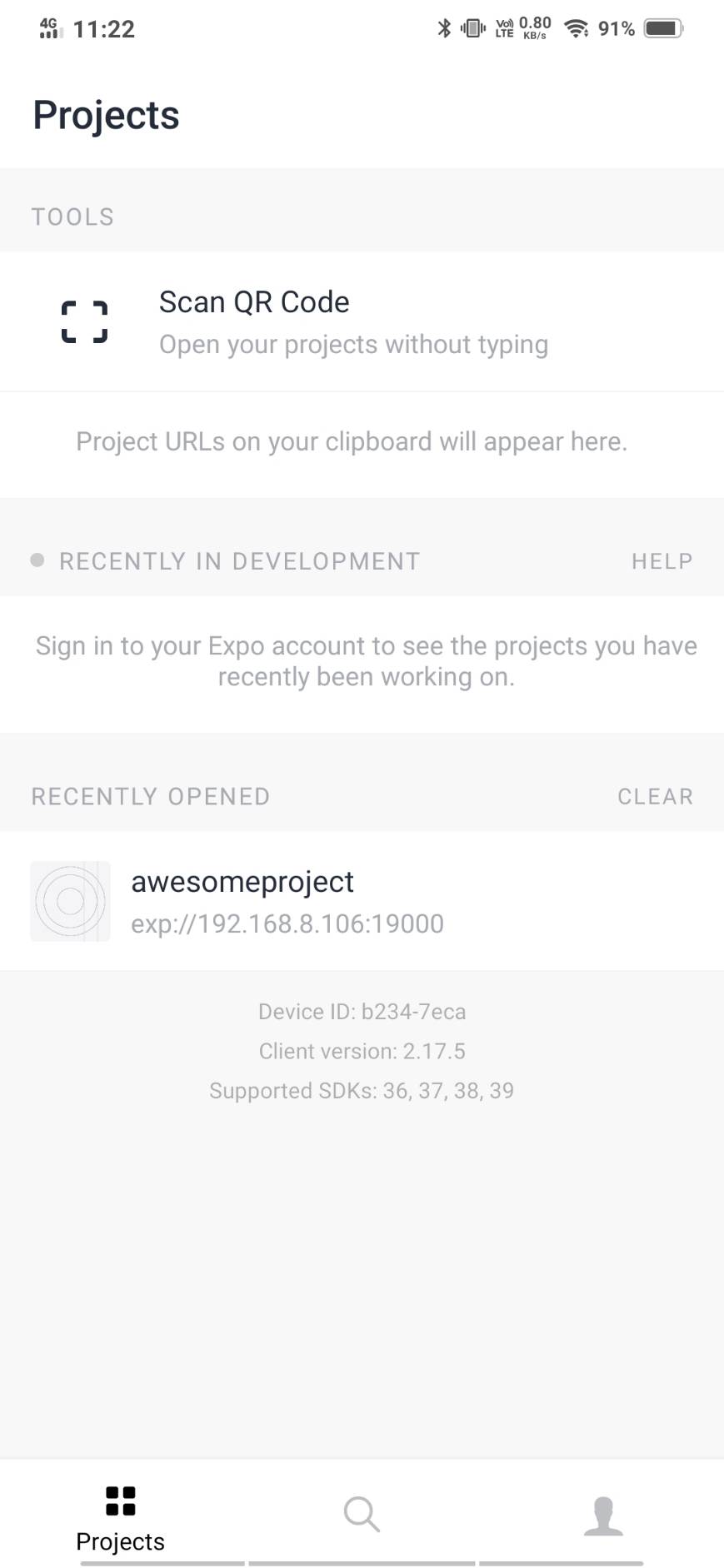
- เมื่อกลับมาที่หน้า Home ของ Expo App จะเห็นชื่อ Project: awesomeproject อยู่ในหน้า Home การใช้งานครั้งถัดไปจึงไม่ต้อง Scan QR Code อีก

- การปิด Application บน มือถือ และ เครื่องคอมพิวเตอร์
การปิดบนมือถือ ใช้วิธีการปิดเช่นเดียวกับการปิด Application ปกติ และสามารถ Kill Process ได้เช่นกัน
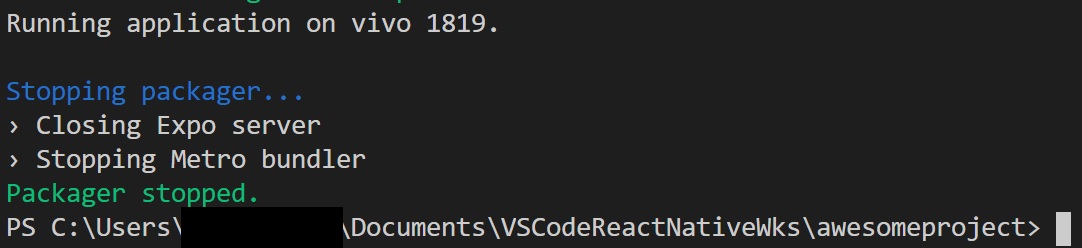
การปิดโปรแกรมบนเครื่องคอมพิวเตอร์ ให้กลับไปที่ Terminal บน VS Code แล้ว Crtl+C เพื่อปิดการ Run Program
- เสร็จสิ้นการ Set up Environment อย่างง่ายไ เพื่อพัฒนา Mobile Application ด้วย React Native
สรุป
บทความนี้เป็นบทความที่พยายามอธิบายขั้นตอนการตั้งค่าคอมพิวเตอร์และโทรศัพท์ให้สามารถพัฒนาโปรแกรมด้วย React Native Framework ได้อย่างง่ายที่สุด เพื่อให้ทราบถึงจุดสำคัญต่างๆ และเครื่องมือที่จำเป็นต้องใช้ โดยผู้อ่านสามารถต่อยอดความยากได้ และทางผู้เขียนจะนำบทความนี้ไปต่อยอดเพื่อเป็นตัวอย่างการพัฒนา Application ต่อไป
Leave a Reply